|
|
|
Páginas de ayuda[editar]
La anterior sintaxis es la básica para mostrar una imagen tal cual en un artículo. La siguiente sintaxis da más posibilidades y es compatible con la anterior:
[[Archivo:Nombre_del_archivo|<opciones>]]
Donde «<opciones>» puede ser ninguno, o varios parámetros de los indicados a continuación, siempre separados por barras verticales «|»:
| Concepto
|
Parámetros
|
Explicación
|
| formato
|
miniatura
thumb
thumbnail
|
Genera una imagen en miniatura enmarcada–thumbnail–, alineada a la derecha a menos que se especifique una «alineación».
Tiene el tamaño prefijado en las preferencias del usuario (predeterminado en 220px) si no se especifica dicho «tamaño».
Tiene la «descripción» al pie y muestra además un icono de aumento.
|
marco
frame , framed
|
Ubica la imagen en un marco o frame con su «descripción» al pie.
Se usará el tamaño original de la imagen y sin poder alterarlo.
|
border
borde
|
Añade un borde de color gris claro, sin «descripción» al pie.
Se usará el tamaño original si no se especifica dicho «tamaño».
|
frameless
|
Genera una miniatura con el tamaño prefijado en las preferencias del usuario (predeterminado en 220px) si no se especifica dicho «tamaño».
No añade borde ni «descripción» al pie. Flotará a la izquierda si no se especifica una «alineación».
|
|
|
Si se deja en blanco, la imagen no tendrá ningún formato en particular, y fluirá en torno al texto –a menos que se especifique alguna «alineación»–.
Si tampoco se le indica ningún «tamaño», la imagen tomará su tamaño real.
|
| alineación
|
derecha , dcha
right
|
Modifica la posición de la imagen para que flote a la derecha –el texto queda a su izquierda–.
|
izquierda , izda
left
|
Modifica la posición de la imagen para que flote a la izquierda –el texto queda a su derecha–.
|
none
|
Modifica la posición de la imagen para que esta no flote –el texto quedará arriba y abajo de ella, pero no a sus lados–.
|
centro , centrar, centrado
center , centre
|
Igual que none, pero deja la imagen alineada en el centro.
|
|
|
Si se deja en blanco, la imagen tomará la posición por defecto que le indique el parámetro de «formato» marcado.
Si tampoco se seleccionó ningún «formato», la imagen fluirá en torno al texto.
|
| tamaño
|
<número>px
|
Se debe especificar un número de píxeles para que la imagen tome un tamaño de ancho determinado, por ejemplo así: 75px
|
x<número>px
|
Añadiendo una letra x antes del tamaño, se fuerza a que la página reconozca dicho valor como tamaño de alto y no de ancho de la imagen. Téngase en cuenta que no es posible especificar ambos (ancho y alto); en esos casos, el software da prioridad al ancho para mantener la proporción.
|
|
|
Si no se especifica nada, el tamaño dependerá del «formato» elegido.
Si tampoco se selecciona ningún «formato», entonces la imagen tomará su tamaño original.
|
| descripción
|
<texto>
|
La descripción aparecerá al pie del marco del archivo si se seleccionó el «formato» thumb, o frame. Este texto se presentará como texto alternativo flotante si no se especifica un «formato» o si la imagen no se carga.
|
| texto alternativo
|
alt=<texto>
|
Si se añade una descripción al archivo, este parámetro permite especificar un texto adicional que haga el servicio de la etiqueta –HTML– alt y title de las imágenes.
Es importante para las personas ciegas que usan lectores de pantalla o para los navegadores basados en texto.
|
|
|
Si no se especifica un texto alternativo, la imagen tomará como atributo alt, el nombre del archivo –<Nombre_del_archivo>–.
|
| enlace
|
enlace=<enlace>
link=<enlace>
|
Añadir el nombre de una página de Wikipedia o una dirección web allí, hará que la imagen lleve hacia esa página al hacer clic sobre ella, en lugar de la página de descripción por defecto. Si se deja enlace= vacío, no se podrá hacer clic sobre la imagen.
|
Algunos son mutuamente excluyentes, manifestándose siempre el último valor especificado.
Las opciones pueden ser especificadas en cualquier orden. Si una de las opciones no concuerda con las opciones posibles, entonces se asume que es la descripción de la imagen. La descripción de la imagen puede contener enlaces wiki u otros formatos.
Existe la posibilidad de no mostrar la imagen, sino un enlace a un medio:
| Otros
|
Uso
|
Explicación
|
| Sin imagen
|
[[:Archivo:<Nombre_del_archivo>]]
|
Escribiendo dos puntos «:» después de los corchetes de inicio, aparecerá un enlace a la página de descripción de la imagen, en lugar de la imagen misma.
|
[[Media:<Nombre_del_archivo>]]
|
Usando la palabra Media en lugar de Archivo, se creará un enlace a la imagen enlazada –sin entrar a página de descripción alguna–.
|
Gracias totales Urdangaray
Hay dos tipos de mapas en las fichas:
- los que tienen la forma «XXX_loc», que hacen uso de las coordenadas y automáticamente colocan ellos la marca señalando la posición. Tienes que estar atento ya que si clickas la imagen ese marcador de posición no aparece, solamente en la ficha. Tenemos mapas de todos los países y de muchas entidades de 2.º nivel. Cuando uses un mapa que admita geolocalización automática habrás de utilizar mapas ya preparados, en los que se han señalado las coordenadas de los extremos. Los puedes encontrar en: «categoría: Wikipedia:Plantillas de mapas de localización». Debes poner en la ficha exlusivamente y exactamente, el nombre de la entidad; por ejemplo: en «Plantilla:Mapa de localización de Liverpool» solo «Liverpool». No es fácil generarlos, por lo que lo mejor es que veas si los hay en otras Wikis y los traigas a la Wiki en español.
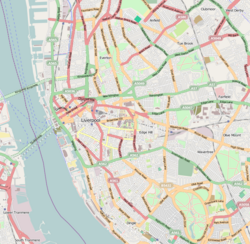
- y luego tienes el resto de mapas, en los que puedes hacer uso de la superposición para señalar tú donde quieres que aparezca la marca. En estos otros mapas que admiten casi todas las fichas, también podrás generar tú de forma manual la posición haciendo uso de la función sobrepuesto. Funciona de manera sencilla: el mapa es un fondo en el que tú vas tanteando la posición variando a ojo las «x» e «y» como si fueran las abscisas y ordenadas de un gráfico. Por ejemplo, si usamos tanto el mapa del centro de Liverpool como la imagen de la fachada del museo, el código a usar en la ficha sería el siguiente:
|mapa = El nombre de la imagen de fondo que quieras
|tamaño_mapa = <!-- por defecto, 250px -->
|pie_mapa = El texto que quieras poner
|locator_x_mapa = posición en el eje X, en número, sin la px, comenzando a contar desde la izquierda
|locator_y_mapa =en el eje Y, comenzando a contar desde arriba
Puedes cambiar la marca, tamaño e incluir un texto en la imagen. (No te fijes en el código de esta página, ya que la ficha lo incorpora con la plantilla sobrepuesto, solamente en los campos que te mencioné arriba).
|